Git,Node.js, Hexo, 本地建站(配置,测试,远端部署), 插件, 发布网页
相关命令
hexo init
hexo init 命令用于初始化本地文件夹为网站的根目录。
一般我们只创建一次, 作为 GitHub 私有仓库。
hexo new
命令用于新建文章,可以简写 hexo n
1 | Hexo new [layout] <title> |
Layout: 可选参数, 用以指定文章类型,若无指定则默认由配置文件中的 default-layout 选项决定。
title: 必填, 泳衣指定文章标题。
hexo generate
用于生成静态文件,简写:hexo g
hexo deploy
用于指定生成后部署, 与 hexo g -d 等价。
hexo server
用于启动本地服务器, 简写: hexo s
hexo clean
用于清理缓存文件, 是一个比较常用的命令。
文章相关
如需要插图需配置如下:
1 | 1. 将 站点配置文件 中的 post_asset_folder 选项的值设置为 true. |
1 | title: Title |
首页显示
在利用 Hexo 框架搭建的博客网站中,首页会显示文章的内容,且默认显示文章的全部内容
如果当文章太长的时候就会显得十分冗余,所以我们有必要对其进行精简
这时,我们只需在文章中使用 <!--more--> 标志即可,表示只会显示标志前面的内容。
Hexo 撰写文章相关
创建新文章或新页面
1 | $ hexo new [layout] <title> |
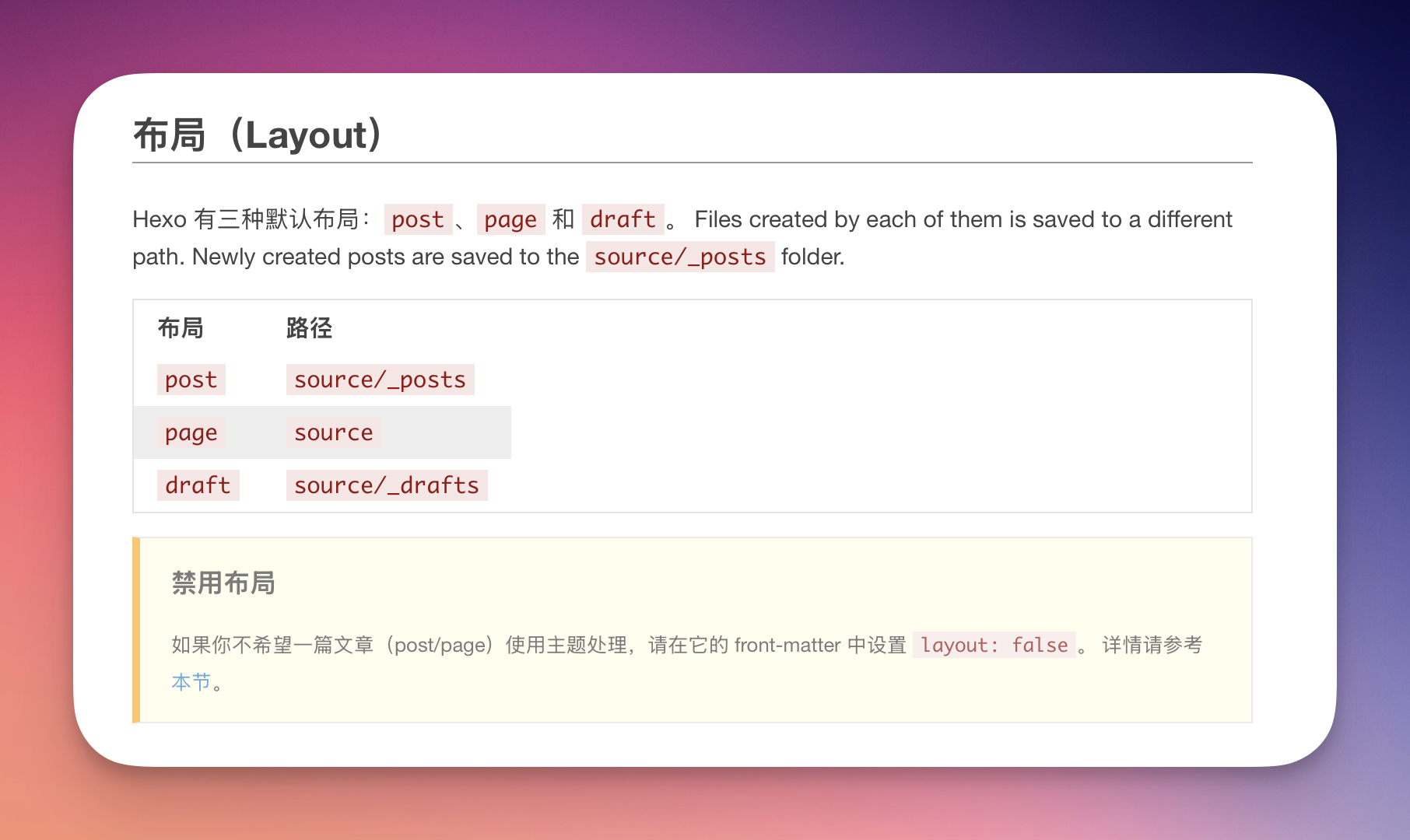
layout

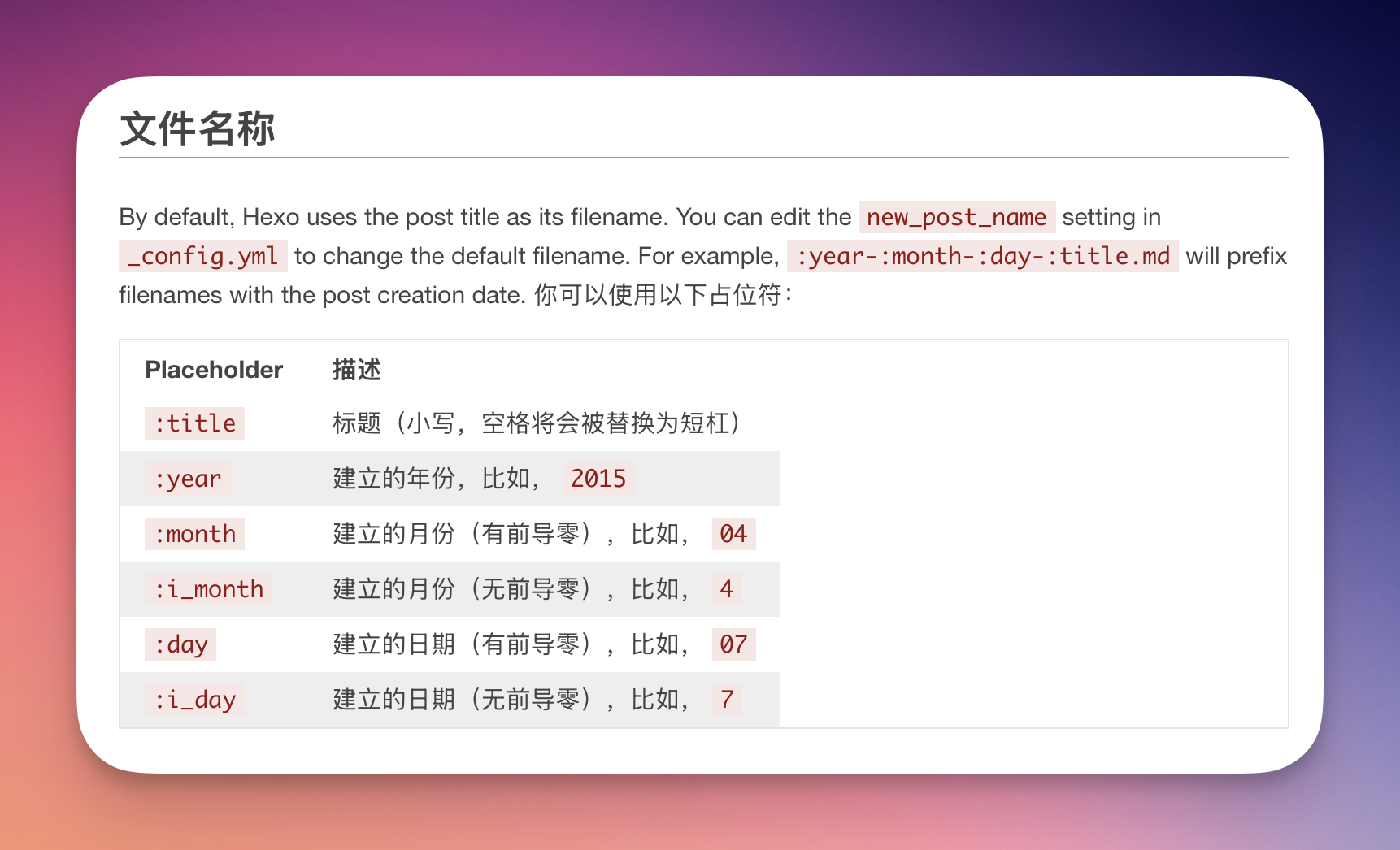
文件名称

我这边 布局默认是走 _post,路径: 站点文件夹中
source/__posts